Editierbares DataGrid
Zu Abschnitt 6.4.11 des Buchs
Dies ist ein etwas anspruchsvolleres Beispiel mit einem DataGrid.
Es wird wieder mit Daten aus einer einer Datenbank befüllt.
Anschließend kann man Einträge löschen oder selektieren,
indem man auf entsprechende Buttons in den Zeilen klickt.
In der aspx-Datei wird das Steuerelement deklariert. Diesmal werden
auch einige Einstellungen betreffend Layout und Spalten des Grids
vorgenommen.
../../samples/6/DataGrid2.aspx
<%@ Page Language="C#" Inherits="BasePage" src="DataGrid2.aspx.cs" %>
<html>
<body>
<form onLoad="PageLoad" Runat="server">
<asp:DataGrid ID="grid" Runat="server"
AutoGenerateColumns="false"
CellPadding="3"
AlternatingItemStyle-BackColor="LightGray"
OnDeleteCommand="DeleteRow"
OnSelectedIndexChanged="SelectRow">
<HeaderStyle BackColor="#aaaadd"/>
<Columns>
<asp:BoundColumn HeaderText="Nr" DataField="EmployeeID">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundColumn>
<asp:BoundColumn HeaderText="Vorname" DataField="FirstName" />
<asp:BoundColumn HeaderText="Nachname" DataField="LastName" />
<asp:ButtonColumn ButtonType="LinkButton" Text="löschen"
CommandName="Delete" />
<asp:ButtonColumn ButtonType="LinkButton" Text="auswählen"
CommandName="Select" />
</Columns>
</asp:DataGrid><br>
<asp:Label ID="label" Runat="server" />
</form>
</body>
</html>
|
Die Ablauflogik steckt wieder im Hintergrundcode:
../../samples/6/DataGrid2.aspx.cs
using System;
using System.Data;
using System.Data.Common;
using System.Data.SqlClient;
using System.Web.UI;
using System.Web.UI.WebControls;
public class BasePage : Page {
protected DataGrid grid;
protected Label label;
DataView dataView;
public void PageLoad(object sender, EventArgs e) {
DataSet ds;
if (!IsPostBack) {
ds = new DataSet();
SqlConnection con = new SqlConnection("data source=127.0.0.1\\NETSDK; " +
"initial catalog=Northwind; user id=sa; password=; Trusted_Connection=true");
string cmd = "SELECT EmployeeID, FirstName, LastName FROM Employees";
SqlDataAdapter adapter = new SqlDataAdapter(cmd, con);
adapter.Fill(ds, "Employees");
if (ds.HasErrors) ds.RejectChanges(); else ds.AcceptChanges();
Session["Data"] = ds;
} else
ds = (DataSet)Session["Data"];
dataView = ds.Tables["Employees"].DefaultView;
grid.DataSource = dataView;
grid.DataBind();
}
public void DeleteRow(object sender, DataGridCommandEventArgs e) {
dataView.RowFilter = "EmployeeID='" + e.Item.Cells[0].Text + "'";
if (dataView.Count > 0) dataView.Delete(0); // l�scht Daten nur im DataView-Objekt,
dataView.RowFilter = ""; // nicht in der Datenbank
grid.DataSource = dataView;
grid.DataBind();
}
public void SelectRow(object sender, EventArgs e) {
grid.SelectedItemStyle.BackColor = System.Drawing.Color.Gray;
label.Text = grid.SelectedItem.Cells[1].Text + " " +
grid.SelectedItem.Cells[2].Text;
}
}
|
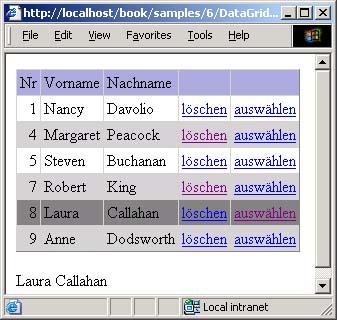
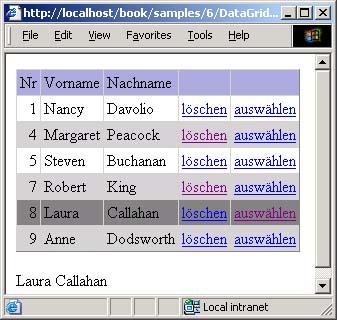
Ausführung
http://dotnet.jku.at/book/samples/6/DataGrid2.aspx
Ergebnis

|