Calendar
Zu Abschnitt 6.4.12 des Buchs
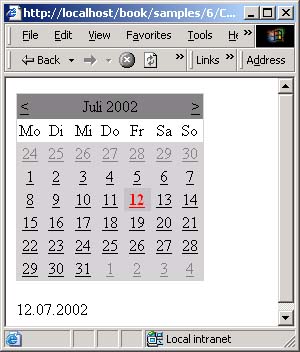
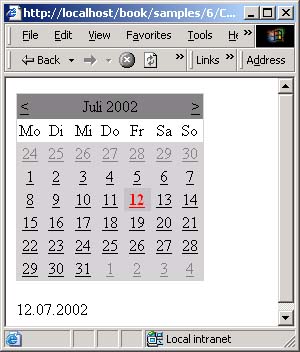
Dieses Beispiel zeigt ein komplexes Steuerelement, nämlich einen Kalender,
der auf vielfältige Weise konfiguriert werden kann.
../../samples/6/Calendar.aspx
<%@ Page Language="C#" %>
<html>
<script Runat="server">
void ShowDate(object sender, EventArgs e) {
DateTime date = cal.SelectedDate;
lab.Text = date.ToShortDateString();
}
</script>
<body>
<form Runat="server">
<asp:Calendar ID="cal" OnSelectionChanged="ShowDate" Runat="server">
<TitleStyle BackColor="Gray" />
<DayStyle BackColor="LightGray" />
<OtherMonthDayStyle ForeColor="Gray" />
<SelectedDayStyle ForeColor="Red" Font-Bold="True" />
</asp:Calendar><br>
<asp:Label ID="lab" Runat="server" />
</form>
</body>
</html>
|
Ausführung
http://dotnet.jku.at/book/samples/6/Calendar.aspx
Ergebnis

|