Adder: Web-Formular mit Button, Label und TextBox
Zu Abschnitt 6.2 des Buchs
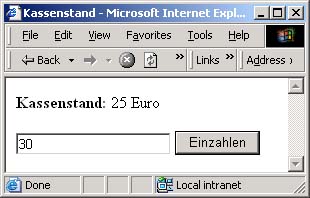
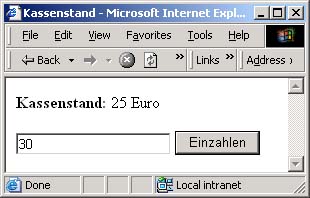
Gewünscht ist eine Webseite, auf der man Beträge eingeben kann,
die dann zu einem Kassenstand addiert werden. Das Ganze soll etwa so aussehen:

Dazu deklarieren wir uns zuerst eine aspx-Seite, auf der die Steuerelemente
Label (für den Kassenstand), TextBox (für das Eingabefeld)
und Button (um die Eingabe abzuschließen) vorkommen:
../../samples/6/Adder.aspx
<%@ Page Language="C#" Inherits="AdderPage" Src="Adder.aspx.cs" %>
<html>
<head>
<title>Kassenstand</title>
</head>
<body>
<form method="post" Runat="server">
<b>Kassenstand:</b>
<asp:Label ID="total" Runat="server"> 0 </asp:Label>
Euro<br><br>
<asp:TextBox ID="amount" Runat="server"/>
<asp:Button ID="ok" Text="Einzahlen" Runat="server" onclick="HandleClick"/>
</form>
</body>
</html>
|
Wenn man auf den Button klickt, wird die Methode HandleClick() aufgerufen,
die in einem Hintergrund-Codestück deklariert ist:
../../samples/6/Adder.aspx.cs
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
public class AdderPage : Page {
protected Label total;
protected TextBox amount;
protected Button ok;
public void HandleClick(object sender, EventArgs e) {
int totalVal = Convert.ToInt32(total.Text);
int amountVal = Convert.ToInt32(amount.Text);
total.Text = (totalVal + amountVal).ToString();
}
}
|
Man beachte, daß alle Steuerlemente durch entsprechende Felder der
Hintergrundklasse AdderPage repräsentiert sind.
Ausführung
http://dotnet.jku.at/book/samples/6/Adder.aspx
|