|
|
|
Windows.Forms
Add the assembly System.Windows.Forms.dll to the compile references:
example: csc /r:System.Windows.Forms.dll ExampleX.cs
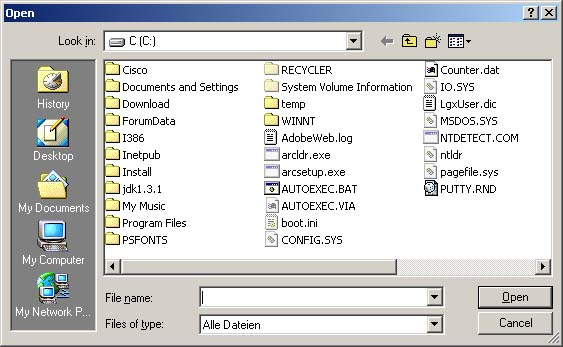
Example "FileOpen Dialog"
The following example opens a dialog for the selecting a file:
/book/samples/4/WindowsForms/DialogExample.cs
using System;
using System.Windows.Forms;
using System.IO;
public class DialogExample {
public static void Main(string[] argv) {
OpenFileDialog openDialog = new OpenFileDialog();
openDialog.InitialDirectory = "c:\\";
openDialog.Filter = "Alle Dateien|*.*"; // "filter name | filter pattern"
if (openDialog.ShowDialog() == DialogResult.OK){
Stream file = openDialog.OpenFile();
if (file != null) {
... // the selected file has been opened for editing
file.Close ();
}
}
}
}
|


Example "HelloWorldForm"
In the next example, we wish to convert the console program HelloWorld into an application for a graphical user interface (see Figure 4.12). We therefore declare a new window class as a subclass of Form:
/book/samples/4/WindowsForms/HelloWorldFormExample.cs
using System;
using System.Windows.Forms;
using System.Drawing;
class HelloWorldForm : Form {
Label lab; // Label realizes a static text field
HelloWorldForm() {
this.Text = "Hello World Form"; // window title
this.Size = new Size (240, 60); // window title
lab = new Label();
lab.Text = "Hello World";
lab.Location = new Point(10, 10); // position of the label in the window
this.Controls.Add(lab); // insert label into window
}
public static void Main() {
Application.Run(new HelloWorldForm()); // start form as Windows application
}
}
|

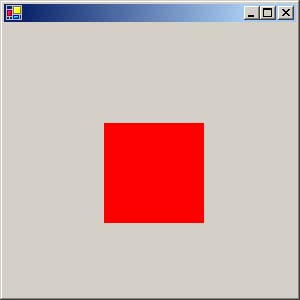
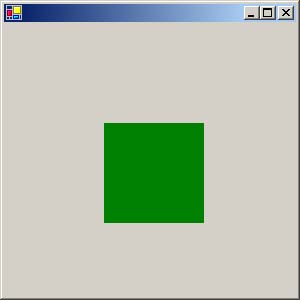
Example "MouseEvent color panel"
The following example uses these two events to color a panel that will be red when the mouse pointer is outside it and green when it is within it.
/book/samples/4/WindowsForms/MouseEventColorExample.cs
using System;
using System.Windows.Forms;
using System.Drawing;
namespace Kapitel4.Windows.Forms {
class MouseEventTest : Form {
Panel p;
MouseEventTest() {
p = new Panel();
p.BackColor = Color.Red;
p.Size = new Size(100,100);
p.Location = new Point(100,100);
p.MouseEnter+= new EventHandler(OnMouseEnter);
p.MouseLeave+= new EventHandler(OnMouseLeave);
this.Controls.Add(p);
}
public void OnMouseEnter (object sender, EventArgs args) {
p.BackColor = Color.Green;
}
public void OnMouseLeave (object sender, EventArgs args) {
p.BackColor = Color.Red;
}
public static void Main() {
Application.Run(new MouseEventTest());
}
}
}
|


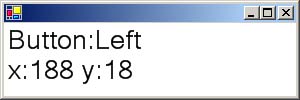
Example "MouseEvent Position"
As an example we show the event MouseDown which returns the mouse position and the mouse button that was pressed as arguments. The delegate type for the event handler method is here called MouseEventHandler and the arguments passed are called MouseEventArgs:
/book/samples/4/WindowsForms/MouseEventExample.cs
using System;
using System.Windows.Forms;
using System.Drawing;
namespace Kapitel4.Windows.Forms {
class MouseEventExample : Form {
Label lab;
MouseEventExample (){
this.Size = new Size(300,100);
lab = new Label();
lab.BackColor = Color.White;
lab.Size = new Size(300,100);
lab.Font = new Font(lab.Font.FontFamily,20.0f);
lab.MouseDown+=new MouseEventHandler(OnMouseDown);
this.Controls.Add (lab);
}
public void OnMouseDown(object sender, MouseEventArgs args) {
lab.Text = "Button:" + args.Button + "\nx:" + args.X + " y:" + args.Y;
}
public static void Main() {
Application.Run(new MouseEventExample());
}
}
}
|

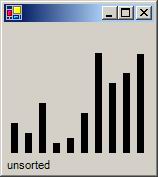
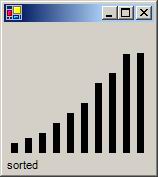
Example "BarChartControl custom control"
In order to demonstrate the use of standard controls in conjunction with our user-defined controls we introduce a text (Label) in the BarChartControl. If one clicks there with the mouse, the bars in the chart are displayed in sorted order. On a new click they are returned to their original order. The values displayed in the bar charts are set by the property Values:
/book/samples/4/WindowsForms/BarChartControlExample.cs
using System;
using System.Collections;
using System.Windows.Forms;
using System.Drawing;
class BarChartControl : UserControl {
int[] show, original, sorted; // displayed, original, sorted list of values for the bar chart
Label state = new Label();
public BarChartControl() {
state.Location = new Point(1, Height - 15);
state.Click += new EventHandler(OnSortLabelClick);
this.Controls.Add(state);
}
public int[] Values {
set {
show = original = (int[]) value.Clone();
sorted = (int[]) original.Clone(); Array.Sort(sorted);
state.Text = "unsorted";
Refresh();
}
}
protected void OnSortLabelClick(object sender, EventArgs args) {
if (show == sorted) { show = original; state.Text = "unsorted"; }
else { show = sorted; state.Text = "sorted"; }
Refresh();
}
protected override void OnPaint(PaintEventArgs e) {
Brush b = new SolidBrush(ForeColor); // fill color for bars
int w = Width / (show.Length * 2 - 1); // width of and spacing between bars
int x = w; // position of first bar
foreach (int i in show) {
e.Graphics.FillRectangle(b, x, Height - i - 20, w, i);
x += w * 2;
}
}
public static void Main() {
Form f = new Form();
BarChartControl chart = new BarChartControl();
chart.Values = new int[] { 30, 20, 50, 10, 15, 40, 100, 70, 80, 99 };
f.Controls.Add(chart);
f.ClientSize = chart.Size;
Application.Run(f);
}
}
|


|









